Embedding Videos
Integrating the videos into the EPUB.
EPUBs can either have a fixed-layout (pre-paginated) or reflowable layout rendition. The choice depends on the author's choice. But even so, some considerations have to be made such as the target audience and the nature of the publication. Illustration books, magazines and children books mostly use a fixed-layout rendition to put the different components together on a single page since it is ideal for designing. In a reflowable EPUB, the content is fluid and fits the size of the screen but in a fixed-layout the viewport(page size) is defined.
Defining the properties
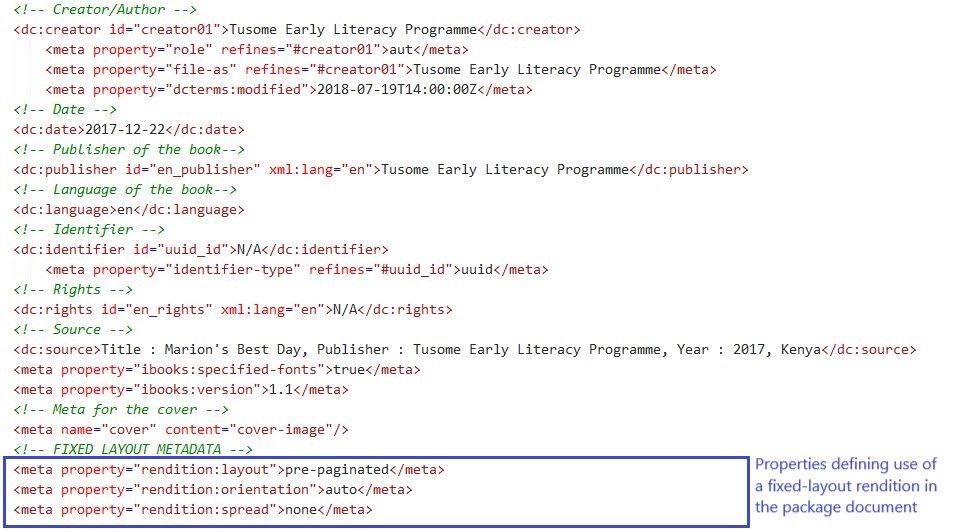
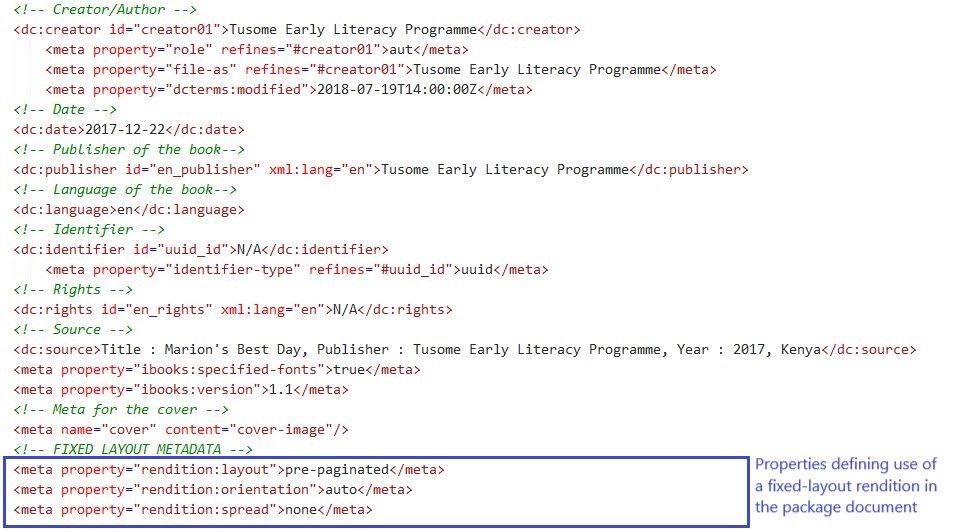
When opting for a fixed-layout rendition, we have to define for the reading systems which layout rendition the EPUB is using. This is made possible by use of defined properties in the package document. By default, a reflowable layout is always used if the properties have not been defined in the package document. View the screenshot below with the properties defined in the package document.

The properties are namely:
- The rendition:layout property - tells a reading system whether the ePUB or spine element is reflowable or pre-paginated (fixed-layout). When using this property, there are literally these two choices:
reflowableorpre-paginated. The default value isreflowable, so if the property is not defined in the metadata section or the spine, the ePUB content will render as reflowable text. - The rendition:orientation property - The
rendition:orientationproperty specifies in which orientation the ePUB creator wants the publication or spine element to be rendered. There are three possible values forrendition:orientation:landscape,portrait, orauto. The default value for this property isautoor “the given spine item is not orientation constrained,” meaning the element should render according to device orientation or default. - The rendition:spread property - The
rendition:spreadproperty “specifies the intended Reading System synthetic spread behavior for this Publication or spine item” where synthetic spread is defined as the rendering of two adjacent pages simultaneously on the device screen. If you are working in the print environment, this would be the equivalent of having an image cut into two images that connects in the gutter across a two-page spread. Possible values forrendition:spread:none,landscape,portrait,both, orauto.
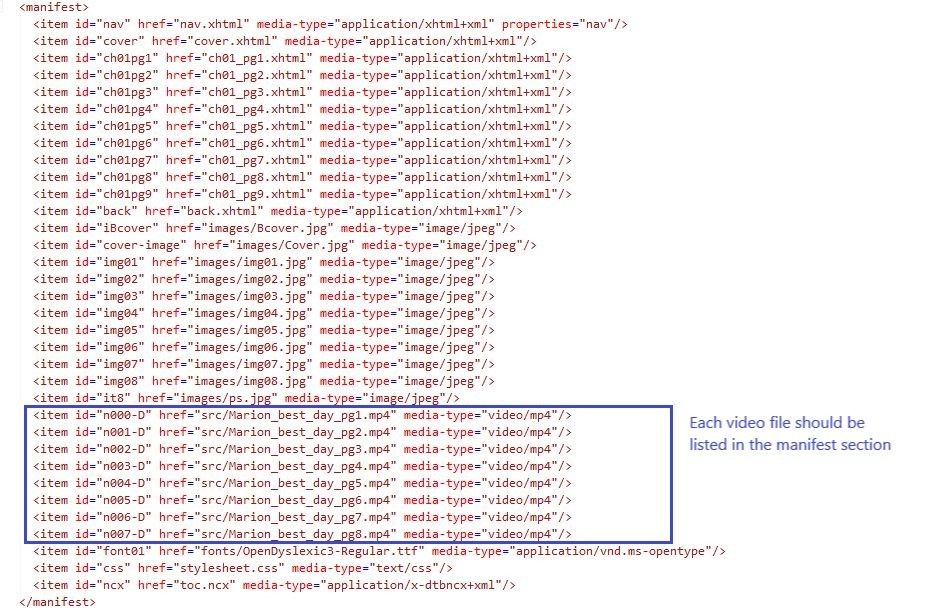
Adding videos into the manifest
The video files produced need to be referenced from the manifest section of the package document.

Adding the pages in the manifest
In a fixed-layout, each page rendered by a reading system is of a single XHTML file. Unlike reflowable rendition where pagebreaks can used to dictate where pages start and end, in a fixed-layout rendition each page is coded in its own XHTML file and mapped into the manifest section.

The Spine of the book
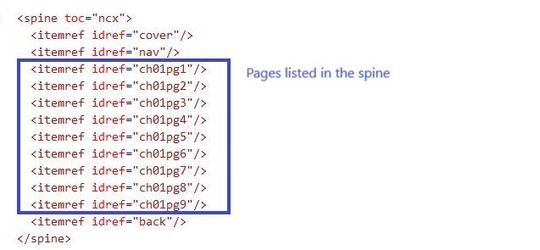
This is how the spine of the book will look like

A look at the pages
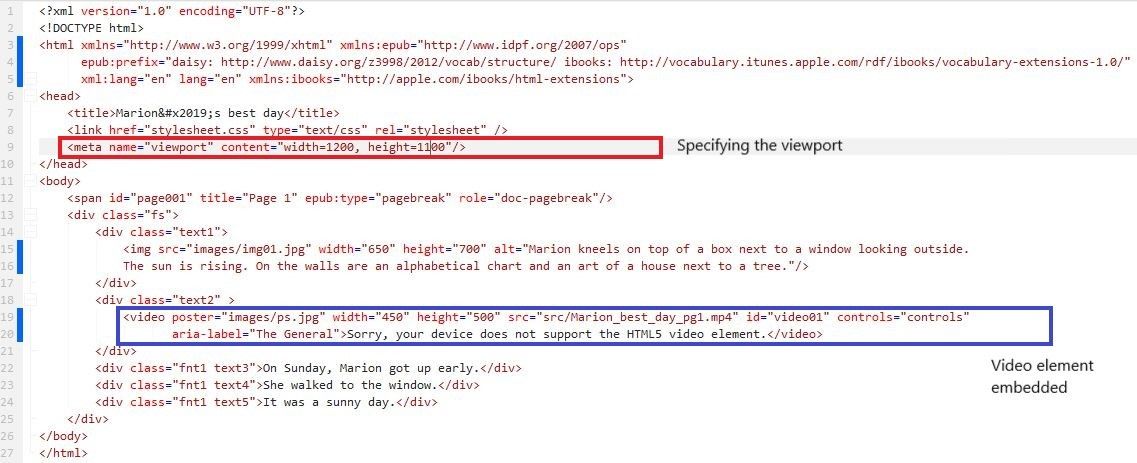
Specifying the viewport
Each item specified in the spine should have the viewport meta tag specified in the header section of the HTML structure to control the layout during rendering in the reading systems. The most basic syntax is as follows:
Viewport
<meta name="viewport" content="width=1200, height=1100"/>View of the page code

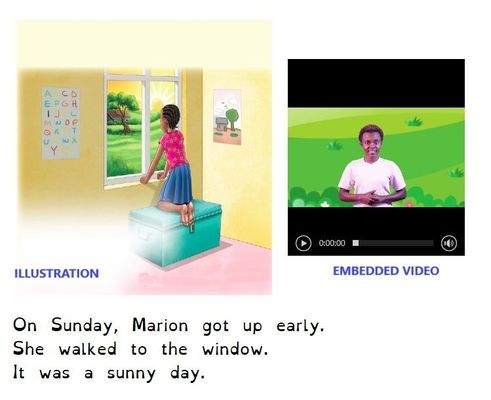
With the above code and the necessary definition of properties done, the following is a screenshot of the expected view from a reading system:

And that is primarily how to embed a video onto a basic page.